1. Buka aplikasi Corel Draw (masteham menggunakan versi X4, versi lain juga bisa)
2. buat sebuah tulisan dengan cara mengeklik icon
Text Tool
bagian samping bergambar huruf A, kemudian buat tulisan yang diinginkan
(ga usah panjang-panjang), kemudian klik kanan->Convert to artistic
text
Icon Text Tool
ketikkan text yang diinginkan
Convert to Artitistic Text
3. buat sebuah object lingkaran (ini yang nantinya akan menjadi bentuk
dasar tipografi, masteham pilih lingkaran karena dirasa paling moedah),
klik
Ellipse Tool
Icon Ellipse Tool
Ellipse Tool
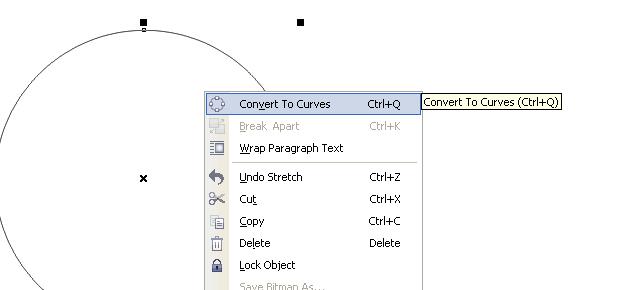
4. klik kanan gambar lingkaran kemudian
convert to curve
Convert To Curve
5. klik pada object text (tulisan) yang tadi dibuat (sebaiknya dikopi dulu (
Ctrl+C) kemudian paste (
Ctrl+V),
biar nanti mudah kalo mau buat tulisan baru lagi, tinggal dobel klik
kemudian ngganti. ow iya setelah diklik langsung arahkan mouse pada menu
Text->Fit Text to Path, teknik menggunakan Path (jalur) ini
juga dilakukan saat membuat tipografi jenis ini di Photoshop
(tenaneee???, ah ngeyel karepmu!)...
Fit Text to Path
arahkan ke object yang menjadi bentuk dasar dan sesuaikan
penampakan setelah diaktifkan fit to path
6. Lakukan double klik pada text untuk mengedit tulisan, effect dari
Fit To Path yaitu text akan mengikuti bentuk object dasar, jika object berbentuk kotak maka akan menjadi kotak dsb.
7. Lakukan hal yang sama untuk bagian tengahnya (masukkan text baru dan ulangi melakukan langkah ke 5)
dengan demikian lebih terlihat object yang akan dibentuk
8. Isi bagian kosong dengan mengulangi langkah 5 sampai dirasa object penuh dengan text yang membentuk
9. Ubah text yang ada menjadi kurva sehingga jenisnya bukan text lagi
melainkan gambar, perbedaannya jika masih berjenis text saat dilakukan
double klik maka akan terjadi editing text, tapi jika sudah menjadi
kurva maka akan muncul pengeditan kurva, lakukan seleksi pada semua text
dengan men-drag mouse. Jika sudah terseleksi semua maka tekan
Ctrl+Q (hotkey Convert To Curve)
10. Jika sudah berganti menjadi curve kita bisa ambil object lingkaran
yang kita buat diawal tadi, karena kalau tidak diambil akan menyusahkan
kita saat nanti melakukan pewarnaan pada object, klik saja bagian kosong
ditengah kemudian drag kesamping maka lingkara tadi akan terpisah dari
object typograph (perhatikan gambar)
drag lingkaran kesamping untuk memisahkannya
karena object lingkaran sudah tidak diperlukan lagi maka dihapus saja...
11. Teks sudah terpisah dari lingkaran agar tidak terpisah-pisah maka
perlu dilakukan grouping object, caranya tinggal lakukan seleksi
kesemuanya kemudian tekan tombol
Ctrl+G (Group)
lakukan seleksi keseluruhan
 tekan Ctrl+G untuk melakukan grouping object, jika sudah digrup makan object tidak akan terpisah saat kita geser
tekan Ctrl+G untuk melakukan grouping object, jika sudah digrup makan object tidak akan terpisah saat kita geser
12. Memberi warna pada artwork yang baru saja kita kerjakan, mudah saja klik pada object dan pilih warna yang diinginkan
Pilih warna yang diinginkan
pastikan juga warna benar-benar sesuai :D
13. Langkah terakhir yaitu memberi background, mudah saja gita gunakan
Rectangle Tool (kotak),
Icon Rectangle Tool
sesuaikan ukuran background dengan object typograph, tidak usah besar-besar tapi secukupnya saja
Jangan lupa diatur juga layernya agar background tidak menutupi karya
yang sudah kita buat, gampang saja tinggal klik kanan object background
kemudian pada menu Order pilih
to Back Of Page
tekan Alt+Enter untuk menampilkan menu object propertis, sehingga kita bisa memvariasi warna background
memberi warna background
Final Result B-]
alhamdulillah selesei juga nih tutorial.... :-D
dari sini harapan saya kawan-kawan bisa mengetahui dasar membuat tipigrafi melalui effect
Fit To Path,
karena nanti pasti digunakan juga untuk membuat tipografi yang semacam
ini, di Photoshop juga gitu gan! mesti pake path (jalur). Silahken
dikembangkan sendiri dengan bentuk-bentuk lainnya.... - See more at:
http://masteham.blogspot.com/2012/07/tutorial-cara-membuat-typography.html#sthash.l03cee1K.dpuf





 , Persegi panjang 2
, Persegi panjang 2